hexo博客markdown书写语法
0x01 标题
在 Markdown 中,你只需要在文本前面加上 # 即可,同理、你还可以增加二级标题、三级标题、四级标题、五级标题和六级标题,总共六级,只需要增加 # 即可,标题字号相应降低。例如:
1 | # 一级标题 |
注:# 和「一级标题」之间建议保留一个字符的空格,这是最标准的 Markdown 写法
0x02 列表
列表格式也很常用,在 Markdown 中,你只需要在文字前面加上 - 就可以了,例如:
1 | - 文本1 |
如果你希望有序列表,也可以在文字前面加上 1. 2. 3. 就可以了,例如:
1 | 1. 文本1 |
注:-、1.和文本之间要保留一个字符的空格。
0x03 插入代码
在代码前使用四个空格或者一个制表符(tap)或者用反引号包裹住代码。
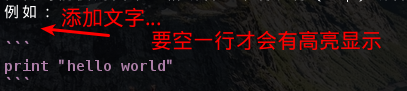
例如:
1 | print "hello world" |

注:烦引号要与前面的文字内容空一行,不然代码不会要高亮显示,我在这里踩了个坑。
0x04 插入音乐
比如网易云音乐,找到喜欢的歌曲,点击分享按钮,把里面的代码复制下来,直接粘贴到博文中即可。
比如插入以下代码
1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 |
0x05 插入视频
视频也和音乐类似,先输入视频标题,回车换一行插入代码即可。
1 | Idina Menze和Caleb Hyles激情对唱Let It Go: |
Idina Menze和Caleb Hyles激情对唱Let It Go:
0x06 链接和图片
在 Markdown 中,插入链接不需要其他按钮,你只需要使用
1 | [显示文本](链接地址) |
这样的语法即可,例如:
1 | [blog](http://www.zerokeeper.com) |
在 Markdown 中,插入图片不需要其他按钮,你只需要使用
1 |  |
这样的语法即可,例如:
1 |  |
注:插入图片的语法和链接的语法很像,只是前面多了一个 !
0x07 引用
在我们写作的时候经常需要引用他人的文字,这个时候引用这个格式就很有必要了,在 Markdown 中,你只需要在你希望引用的文字前面加上 > 就好了,例如:
1 | > 一盏灯, 一片昏黄; 一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。 |
最终显示的就是:
一盏灯, 一片昏黄; 一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
0x08 粗体和黑体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。例如:
1 | *一盏灯*, 一片昏黄;**一简书**, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。 |
最终显示的就是下文,其中「一盏灯」是斜体,「一简书」是粗体:
一盏灯, 一片昏黄;一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
0x09 表格
相关代码:
1 | | Tables | Are | Cool | |
显示效果:
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebra stripes | are neat | $1 |
| 显示链接中带括号的图片 | ||
| 代码如下: |
1 | ![][1] |